What is CSS Code and Cascading Style Sheets?
What is CSS Code EXactly and what is the difference between html and css?
Remember HTML (HyperText Markup Language)? The coding language that serves as the foundation for all web development?
If HTML is the first language you want to learn when you’re interested in building websites, its cousin CSS (Cascading Style Sheets) is a close second.
While HTML is used to structure a web document (defining things like headlines and paragraphs and allowing you to embed images, video, and other media), CSS code is responsible for the style of your web document—page layouts, colors, and fonts are all determined with CSS code.
But what are style sheets?
A style sheet was a list of rules that typographers used to ensure a consistent look and feel for newspapers, magazines, and other printed material.
You could have various typographers and designers working on a single project with a style sheet as guidance. As a result, their work would fit in with the rest of the publication.
What Are Cascading Style Sheets?
In this way, CSS (Cascading Style Sheet) is used in conjunction with HTML. Together, they are used to apply styles consistently to a web page.
As a rule, the browser reads the HTML file and formats the structure of the web document. Then the style sheet is read by the web browser. The style is applied according to the CSS code rules within the style sheet.
** This post contains affiliate links for your convenience. This means if you choose to make a purchase, I will earn a small commission. This commission comes at no additional cost to you.
How Do Cascading Style Sheets Work?
CSS code brings style to your web pages by interacting with HTML elements. Elements are the individual HTML components of a web page—for instance a paragraph—which in HTML might look like this:
<p>This is my paragraph!</p>
If you wanted to make this paragraph appear pink and bold to people viewing your web page through a web browser, you’d use a CSS rule that looks something like this:
p { color:pink; font-weight:bold; }
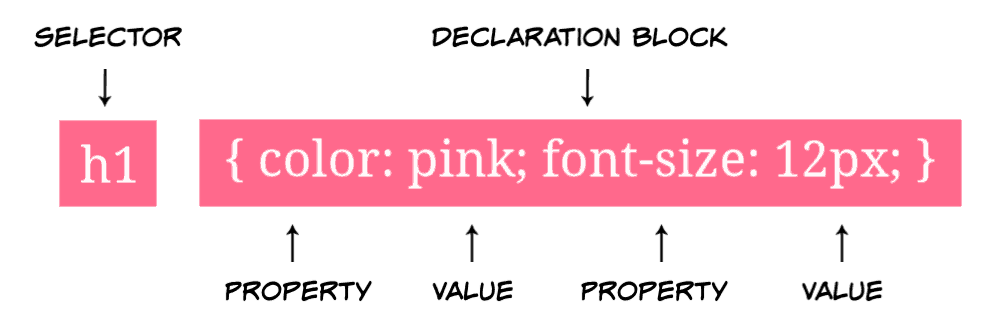
Components of a CSS rule and CSS CODE examples
What is CSS selector?
selector { property: value; }
In the case above, p (the paragraph) is called the selector—it’s the part of CSS rule specifying which HTML element the CSS styling will effect. In CSS, the selector is written to the left of the first curly bracket.
The information between the curly brackets is called a declaration.
{ color:pink; font-weight:bold; }
It contains properties and values that are applied to the selector.
As a rule, properties are things like font size, color, and margins, while values are the settings for those properties. In the example above, color and font-weight are the CSS code properties, and pink and bold are the CSS code values.
These same basic principles can be applied to change font sizes, background colors, margin indentations, and more. For instance. . .
body { background-color:lightblue; }
. . .would make your page’s background light blue, or. . .
p { font-size:20px; color:green; }
. . .will create a paragraph with 20 point font and green letters.
External, Internal, or Inline CSS?
So, you might be wondering how this CSS code actually works with the HTML content, though. Much like HTML, CSS code is written in simple, plain text through a text editor or word processor on your computer. There are three main ways to add that CSS code to your HTML pages. CSS code (or Cascading Style Sheets) can be external, internal, or inline.
External CSS Code examples
External style sheets are saved as .css files. These .css files can be used to determine the appearance of an entire website through one file. (Rather than adding individual instances of CSS code to every HTML element you want to adjust).
In order to use an external style sheet, your .html files need to include a header section that links to the external style sheet and looks something like this:
<head> <link rel=”stylesheet” type=”text/css” href=mysitestyle.css”> </head>
This will link the .html file to your external style sheet (in this case, mysitestyle.css). All of the CSS instructions in that file will then apply to your linked .html pages.
Internal CSS Code examples
Internal style sheets are CSS instructions written directly into the header of a specific .html page. (This is especially useful if you have a single page on a site that has a unique look.)
An internal style sheet looks something like this. . .
<head>
<style> body { background-color:lavender; } p { font-size:20px; color:mediumblue; }
</style>
</head>
. . . a lavender background color and paragraphs with 20 point, medium blue font will now be applied to this single .html page.
Inline CSS CODE Examples
Finally, inline styles are snippets of CSS written directly into HTML code, and applicable only to a single coding instance. For example:
<h1 style=”font-size:40px;color:violet;”>Check out this headline!</h1>
This CSS code would cause one specific headline on a single .html page to appear in violet and 40 point font.
What is CSS code? – Wrapping Up
Generally speaking, external style sheets are the most efficient method for implementing CSS code on a website.
So, It’s easier to keep track of and implement a site’s style from a dedicated CSS file where all the information is in one place.
While internal style sheets and inline style can be used on a case by case basis when individual style changes need to be made.
So if HTML is the foundation, frames, walls, and girders supporting your website, consider CSS the paint color, window styles, and landscaping that comes on afterward.
You can’t get anywhere without putting that foundation up first, but…
…once you do…
…you’ll want to follow up with some style, and CSS code is the ticket to unleashing your inner decorator.
To learn more about CSS (Cascading Style Sheets), check out W3Schools free CSS Introduction where you can learn about different CSS properties and even test them out.

Would love to hear about your adventures in learning HTML and CSS…share them with me in the comments below!










Being a cs student, i found it very helpful.
Very good explanation! I am going to share with my children. We homeschool and will be learning this together this year!
Ooohh fun! I love that there are more and more apps and websites that are teaching kids to learn to code! The internet and coding will be second nature to kids growing up today. I’ve been interested in computers and coding since my parents brought home our first computer back in the 80s but kids now get the benefits or using tablets and screens almost from birth!
This is so beautifully explained and I remember my training days when I used to read XML.
OMG so helpful! I’m just starting my blogging journey and there is so much to learn. I am having such a rough time with this code part, but your post really makes it understandable. Thanks, Sandy!
I’m so glad you found this helpful Crystal! If you get stuck let me know and I can try and help you out
Very helpful, thanks for sharing! I have been interested in coding and this was a super easy and helpful. Thank you. Dayna
Hi Sandy! I am also a new blogger and have run into a few issues where I need to use CSS. I have put those items off for now as it hasn’t made sense and I’m not willing to pay anyone yet. But this article is a great introductory explanation! I will be keeping you in my back pocket for future tech help! Thanks for this helpful post!
I have always wondered about this! Thank you!
Very nicely explained! I like the way you used code snippets throughout as examples. I will definitely use you as a resource for blog tech questions.
Lisa@fluxingwell.com
I have also been coding for the last 5 years and this piece of information has been so precisely and super easily explained that I love it.
Thank you Saksham! Nice to have a fellow coder visit my blog!