Three Dots, Three Dashes, and a Caret | Invisible Menu Icons Explained
What do the three dots, three dashes, and a caret symbols mean??
What are these “three dots, three dashes, and a caret” that Tech Girl is going on about? Sounds like the opening line to a really bad joke, doesn’t it?
The joke might go something like this…
Three dots, three dashes, and a caret walk into a bar. The bartender asks the group, “Would you like to see a menu?” Three dashes orders a hamburger, three dots orders a kabob and the caret asks to have a moment while he looks at more options.
Being the dork that I am, I am actually laughing at this…but sadly (or luckily for you, dear reader) that’s all I got.
Hamburger, kabob and more –these seemingly invisible icons are everywhere
These symbols (three dots, three dashes, and a caret) have become a sort of pet peeve of mine. It seems as if the technically challenged people in my life never even notice these little symbols.
These odd little symbols are found all over the internet. On all kinds of websites. And with the increase of smartphones and tablets being used to surf the internet, these symbols are used often on mobile versions of websites and apps.
Social media sites like Facebook and many other social media sites use these symbols throughout their sites even when viewing the site on a computer.
What are these curious menu symbols
- First off, they are all icons. Icons are small graphical representations on a screen that represents a program, file or computer function.
- Secondly, all three of these particular symbols represent a menu. (Now, do you get the joke??)
Definition of these menu options
There is no universally agreed upon official name for all of these icons other than maybe menu icons.
There are different icon creators, like FontAwesome and Material Design, who use different names for all their icons which makes it a little difficult to nail down a concrete name for these icons.
And along with name variations, the design of the icons may also vary from one icon creator to the other, but the general idea is the same.

Three dots – Vertical Ellipsis ⋮ ⋮ ⋮ ⋮ (← HTML to insert these icons)
Many common sites we use today (social media sites, YouTube, etc) use this icon as a standard menu icon. It has also been called the “kabob” icon and “snowman” icon.

Three dashes – Identical To ≡ ≡ ≡ ≡ (← HTML to insert these icons)
Three dashes tend to be the icon of choice for mobile views of sites. Often the regular navigation menu or navbar will magically convert to a “hamburger” menu icon when you view a site on a phone or tablet. It has also been called a “hotdog” icon, “options menu”, “menu button”, “overflow menu”, “side menu”, and “menu drawer”… just to name a few.

Caret – In my experience, the caret simply means “more”. It is used as a toggle to expand or collapse a section, as a drop-down icon, or in a content slider to indicate more content to the right (or left). The direction of the “more” is usually indicated by the direction the caret is pointing.
Where can I find these menu symbols in the wild?
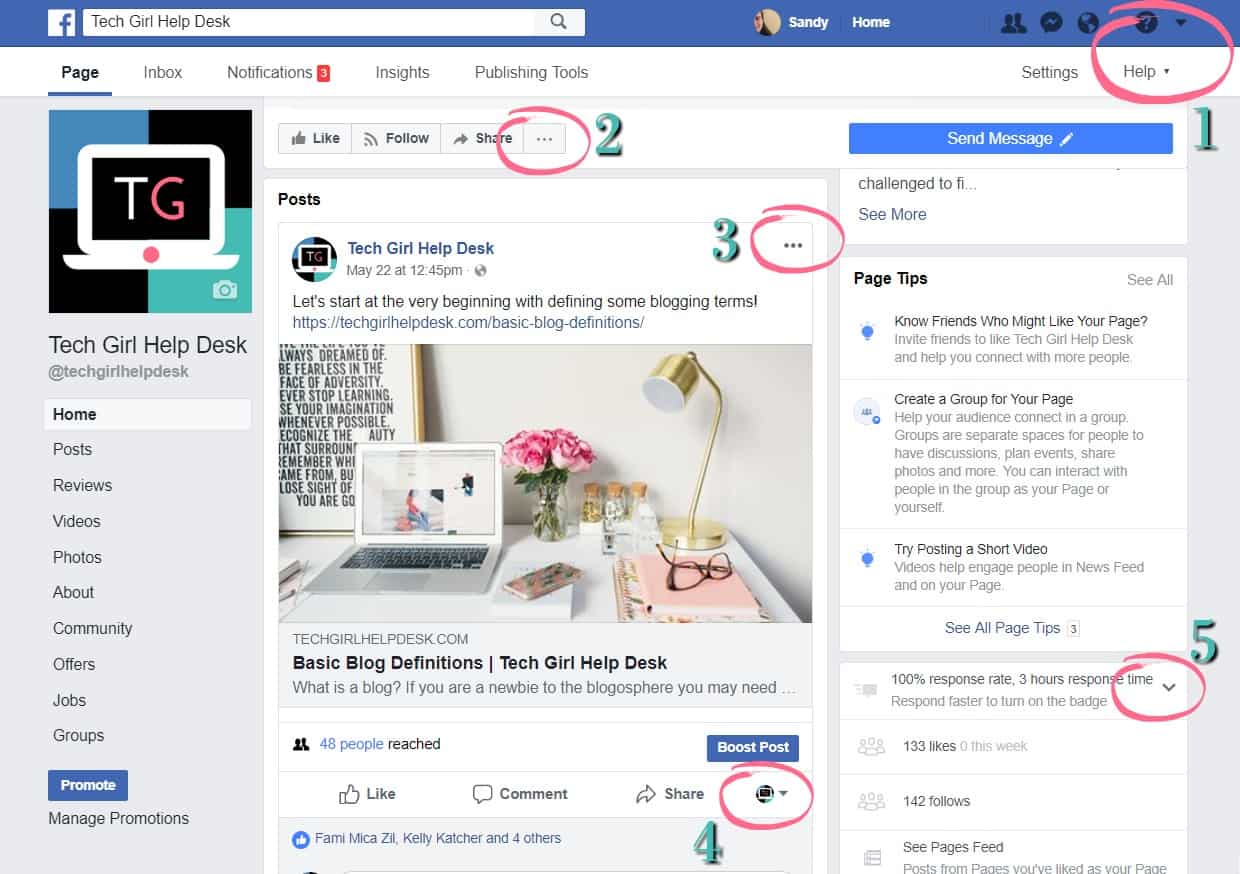
Facebook seems to be one of the most common places that my technically challenged friends are not able to see these little icons.
LOOK AT THEM ALL!! They are hiding in plain sight!!
All of them will provide you with ‘more options’ or a ‘menu’ of other things that you can do or settings you can change within Facebook.
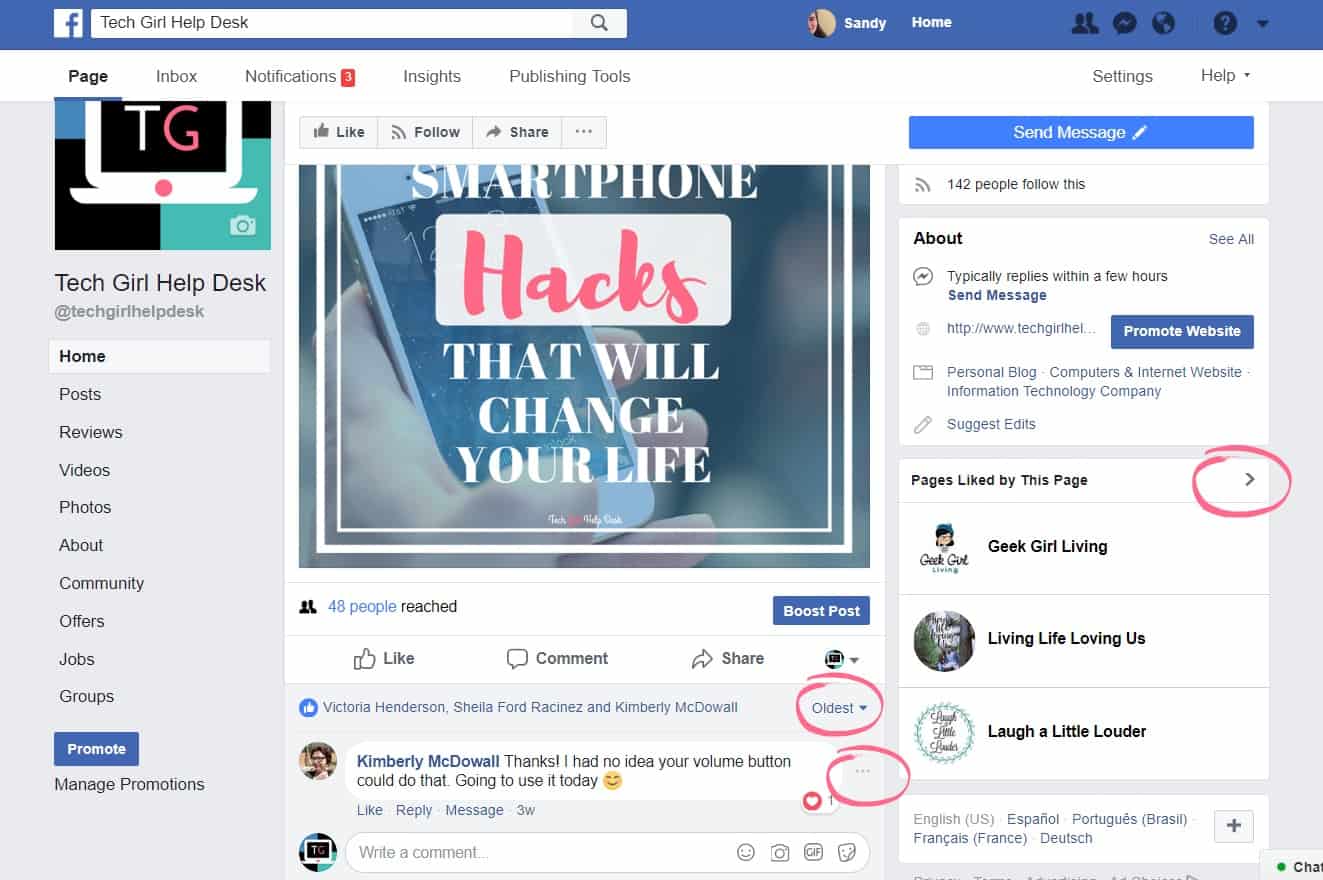
And if there are not enough little-hidden gems in the above photo, there are even more when you get down into comments on posts.
And these are all just from one site!!
Kinda makes you want to scour the internet looking for these inconspicuous little icons to see what you have been missing, doesn’t it? (ok…maybe that is just me!)
Other common places you may find these menu icons
These icons have become more commonplace as smartphones, tablets and other small-sized screen devices become more popular.
The icons tend to take up much less screen area than text which makes them perfect for the smaller screen sizes of mobile devices.
Although there is much debate in the world of web development about whether or not the hamburger icon should die, alas, that is a story for another time.
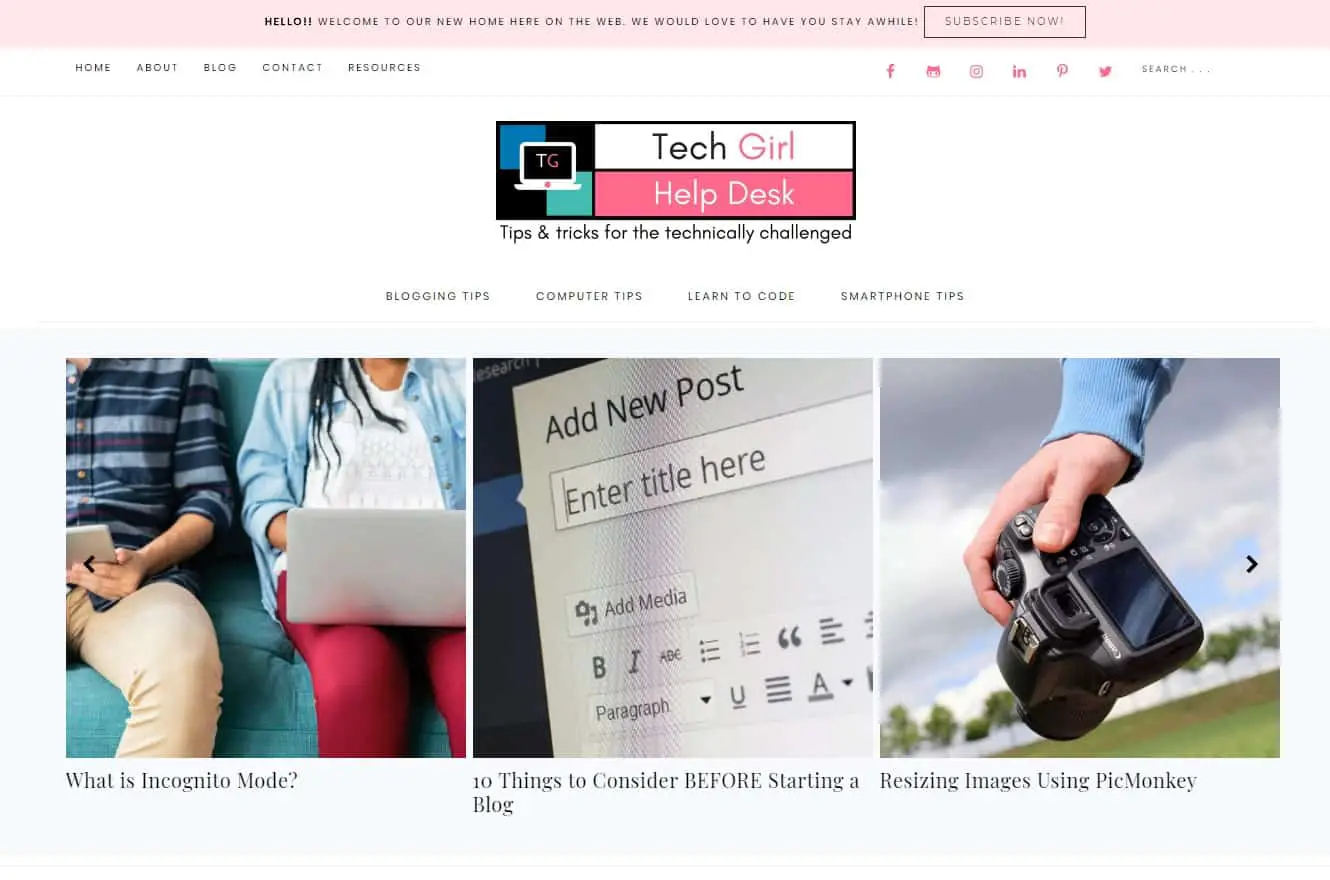
This is my site when viewing it on a computer. As you can see, there is a regular navigation bar at the top, above the header image, that includes the various pages of my site, as well as, where you can find me on social media.
There is also another navigation menu under the header image that includes the category topics that are included on my blog.
However, when you view my site on a mobile device such as my phone, you will notice that all of my navigation is magically condensed down to a ‘hamburger menu.’ The image below is how my site looks on my phone and shows you how my navigation has transformed into a hamburger menu.
Why am I taking the time to point these little icons out to you?
Well, to make my life easier, of course! If I explain these icons and show examples of places where you might find them, then there will be fewer people who will be lost and needing help when navigating a particular site.
But that is not the only reason. Don’t you want to have internet superpowers too?!?!
Ok, maybe they aren’t exactly ‘superpowers’ but if you don’t know to look for them, you end up missing out on all the hidden functionality out there on the World Wide Web!
These tiny little icons, hold the keys to common functionality within a site or application.
Some commonplace functionality behind three dots, three dashes, and a caret
These are just a few of the things that you may find when you click on one of these icons on various sites:
- preferences or settings
- ability to edit posts or comments on a site
- add images, polls, emoticons, location info and so much more
- toggle options on and off (things like getting notifications or unfollowing a post)
- ability to hide, share or embed content
- help, faq and customer service
And this list is probably just the tip of the iceberg!
Depending on what website you are on. Or what game or application you may be using. On your phone or other mobile devices. These little icons may be the key to finding the functionality you are looking for on that site, in that game, or in that web application.
A few other hidden icons to look for
Three dots, three dashes, and a caret aren’t the only invisible icons out there. A few other symbols or icons that tend to hide in plain sight that you should keep an eye out for are:

Three Dots (again) Horizontal Ellipsis … … … … (← HTML to insert these icons) Some sites use the horizontal ellipsis instead of a Vertical Ellipsis and most often it is called a ‘more options” icon.

Gear, Cog, or Widget Icon is often where you would find the setting or preferences for an app or website. You might find just a single gear icon or an icon that looks like 2 or 3 gears grouped together. Either icon will be where you find the settings.

Google Apps Icon – this icon is specific to navigating Google. It may appear with colors or just a stack of nine boxes. This is Google’s way of telling a user that they can find other apps or functionality here.
The passing on of Internet Superpowers
So now you know! Three dots, three dashes, and a caret are no longer a mystery! With these three little icons, you now hold the key to internet superpowers!
- Change preferences or edit your setting.
- Fix those typos you find (ya know…the ones that only show up after you hit enter) when you publish a post or comment on your favorite social media platform.
- Get notification of comments made on a post without typing ‘following’ in the comment thread.
You can RULE THE WORLD!! :: insert sinister laugh here ::
Ok…maybe not…but you get the idea. And now you too can help out your technically challenged friends who aren’t seeing these little icons too.

Here is your challenge…go out into the World Wide Web and find these hidden little icons and find out what they are hiding. Let me know in the comments below what superpowers you have uncovered that help you rule the world!!














I didn’t get your joke until you pointed it out…..so you can tell I am not huge on the tech front! LOL!
Thanks for a great post, and the html code. Super handy!
Love this post! I never realized how many of those icons I see on various websites! This is super helpful in that I am not super tech friendly, and providing the code was a great addition! Thanks!
Ashlee